1.はじめに
1.1.本記事について
本記事ではSTACKBITというサービスを用いて、Netlify上にJAMStackなBlogサイトをを立ち上げる方法について紹介します。私はフロントエンド技術者では無いため、JAMStackそのものについて詳しく知りたい方はリンク先の記事等を読むと良いと思います。
1.2.Netlifyとは
https://www.netlify.com/
Netlifyは静的サイトのホスティングを行うためのサービスです。GitHubやGitLab等と連携し、GitHubへプッシュを行うと静的サイトジェネレーターがWebページを自動生成してくれます。また、コンテンツ管理を行うためのアドオンNetlify CMSなどの機能もあります。
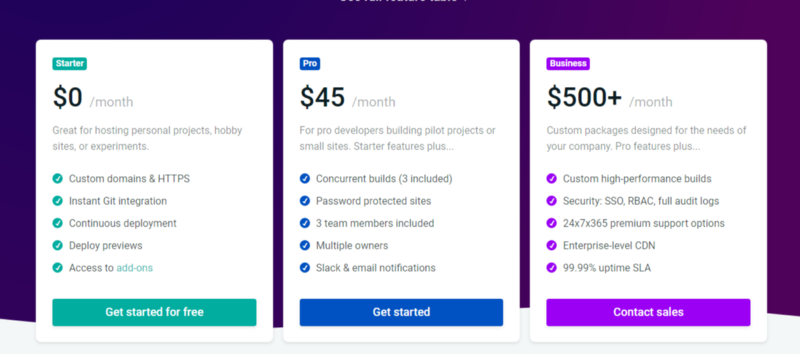
今回Blogページを立ち上げるプラットフォームとして興味を持った理由は(1)カスタムドメインを用いたWebページを無料プランでも作成できること、(2)CDN機能によりWebページ表示が非常に高速(らしい)こと、(3)JAMStackな最新のWeb技術に触れてみたかった。の3点です。
通常のBlogサービス等では、カスタムドメインは有償でないと使えない場合が多いと思いますがNetlifyの無料プランでは以下の通り無料プランでも利用可能です。

1.3.静的サイトジェネレータとは
静的サイトジェネレーターとは名前の通り、GITHUB等にアップロードされたデータをビルドし、静的なWebページを生成してくれるプログラムです。詳しくは参考URLが詳しいですが、以下のようなメリットがあります。
- Webサイトの表示が高速
(ページを動的生成しないため表示が早い) - 静的Webサイトであるため、セキュリティに強い(WordPress等の動的サイトの場合、プログラムに脆弱性があると攻撃を受けたり、サイトを改ざんされる恐れがありますが静的サイトであるため、リスクが低いです)
- サーバを構築したり、運用管理する負担が無い
Webサイトをセキュアで超高速にできる静的サイトジェネレーター
https://note.com/_uichi/n/nbef0a753f738
上記ページにも記載がありますが、静的サイトジェネレーターとして有名やツールは以下の通りです。
- gatsby
- HUGO
- Jekyll
- Perican
静的サイトジェネレータの一覧は以下のURLでも確認できますが、相当大量にあります・・・。
https://www.staticgen.com/
1.4. JAMStackとは
JAMStackとはJavaScript, APIs, and Markupの要素から構成されたサイトを指す言葉です。大雑把に言うとJavaScriptがAPI経由で取得したデータとテンプレートを元にページを生成します。
JAMStackの公式ページを見ると以下のような記載があります。
------------------------------------------------------------------
The Jamstack is not about specific technologies. It’s a new way of building websites and apps that delivers better performance, higher security, lower cost of scaling, and a better developer experience.
Jamstackは、特定のテクノロジーの事を指す言葉ではありません。これは、より良いパフォーマンス、より高いセキュリティ、低コストのスケーリング、そしてより良い開発者体験を提供する、ウェブサイトやアプリを構築する新しい方法です。
------------------------------------------------------------------
つまり、特定のツールやフレームワークを指す言葉ではないのです。また公式ページには「The thing that they all have in common is that they don’t depend on a web server.」という記載があり特定のWebサーバ等に依存しないと書かれています。
具体的なJAM Stackイメージとしては以下のサイトが参考になると思います。
https://qiita.com/ozaki25/items/4075d03278d1fb51cc37
https://microcms.io/blog/what-is-jamstack/
1.5.STACKBITとは
STACKBITというサービスはJAM Stackなサイトを予め用意されたテーマを元に簡単に作成できるサービスです(現在はベータ版)。JAMStackなWebサイトを実現するためのテンプレートは様々なサイトで公開されていますが、基本的には特定のツールに依存する前提となっています(例:Gatsby + netlify前提など)。
しかし、STACKBITでは「静的サイトジェネレータ」、「CMS」、「ホスティング先」を自由に組み合わせて選ぶ事ができます。
私は本業はインフラ系の技術者であり、静的サイトジェネレータとして何が優れているのか全く見当がつきませんでした。そのため色々なジェネレータやCMSを自由に選んで試せるSTACKBITが非常に魅力的に感じました。
(※なお、2020年3月時点ではBeta版のためホスティングサイトとして選択できるのはNetlify + GitHubのみとなっています。今後GitHub Pagesにも対応する予定があるようです)
では、初学者以外にとってはSTACKBITは意味が無いのか?と思い調べていると以下の記事見つけました。
Stackbit Intro: Bundle JAMstack Tools in Minutes - Snipcart
https://snipcart.com/blog/stackbit
この記事の中ではSTACKBITを使うメリットとして、以下のような事が書かれています。
- 初学者であれば超低学習量で質の高いプロフェッショナルなサイトを作成することができる
- ベテランであればカスタムデザインの作成などにより時間を割くことができる
- Stackbitを使うことで、開発者は何時間も個人的な時間を投資しなくても、新しいスタックを使って遊んだり、いろいろなツールを試したり、何が気に入っているのか、もっと重要なことは何が気に入らないのかを確認したりできる貴重な機会を得ることができる
- JAMStackのムーブメントが主流になるには使い勝手の良さが必要であり、Stackbitがあらゆるレベルで開発者をJAMstackへと成長させようとしていることは素晴らしいことだ。
2.STACKBITでのサイト作成
2.1.サイト作成手順(動画)
論よりも実際の流れ(動画)を見てもらう方が早いのではないかと思います。約2分でJAMStackなBlogページを立ち上げる事ができました。
2.2.前提
GitHUB、およびNetlifyにアカウントを作成されている事が前提です。
(NetlifyアカウントはGitHUBのアカウントを使うことが可能です)
2.3.STACKBITのアカウント作成
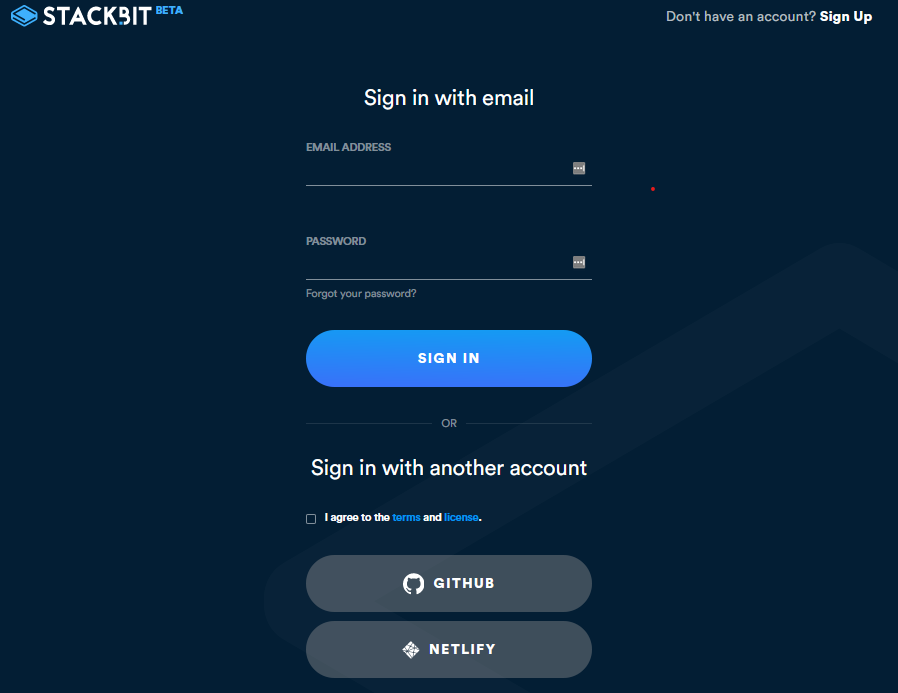
STACKBITのサイトにアクセスし、アカウントを作成します。
私はGitHUBのアカウントで登録しました

2.4.サイト作成
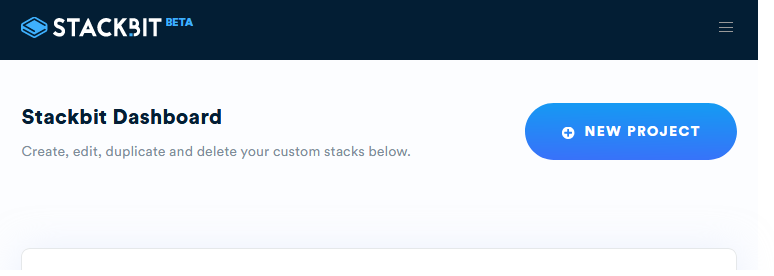
ログインするとダッシュボードが表示されるため「NEW PROJECT」ボタンを押します。

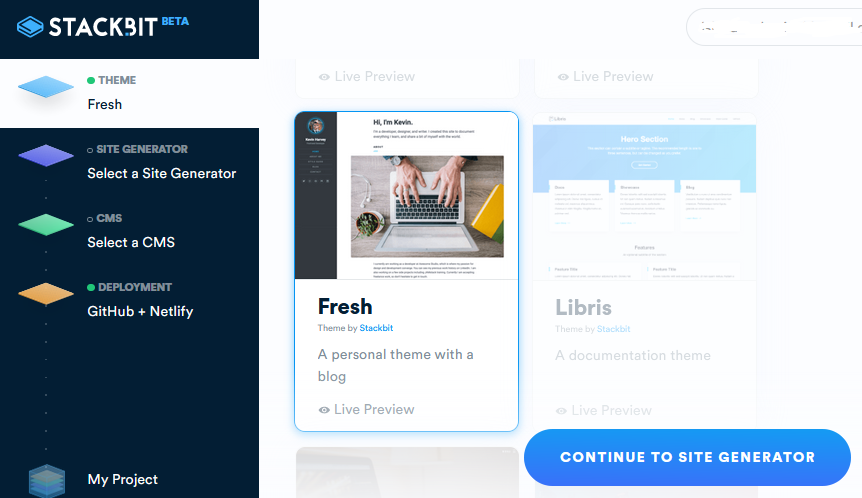
まずは作成したいサイトのテーマを選択します。
今回は「Fresh」というBlogサイト用のテーマを選択しました。

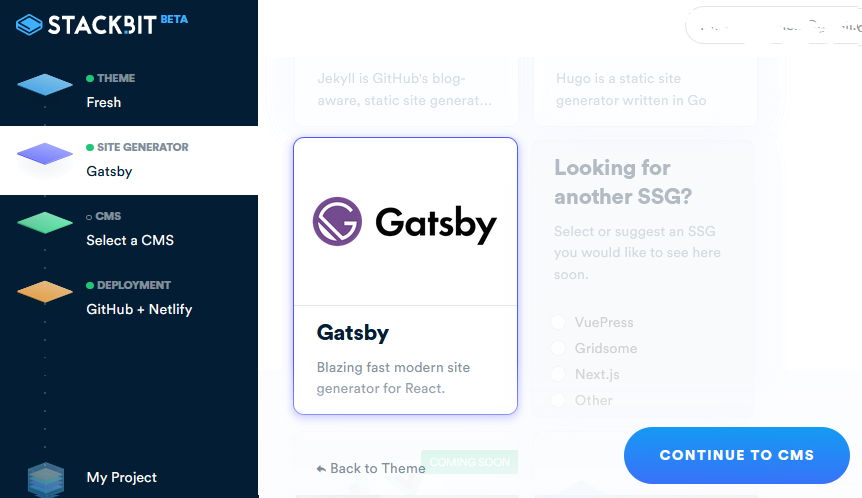
その次に、利用したい静的サイトジェネレータを選択します。
今回はGatsbyを選択しました。

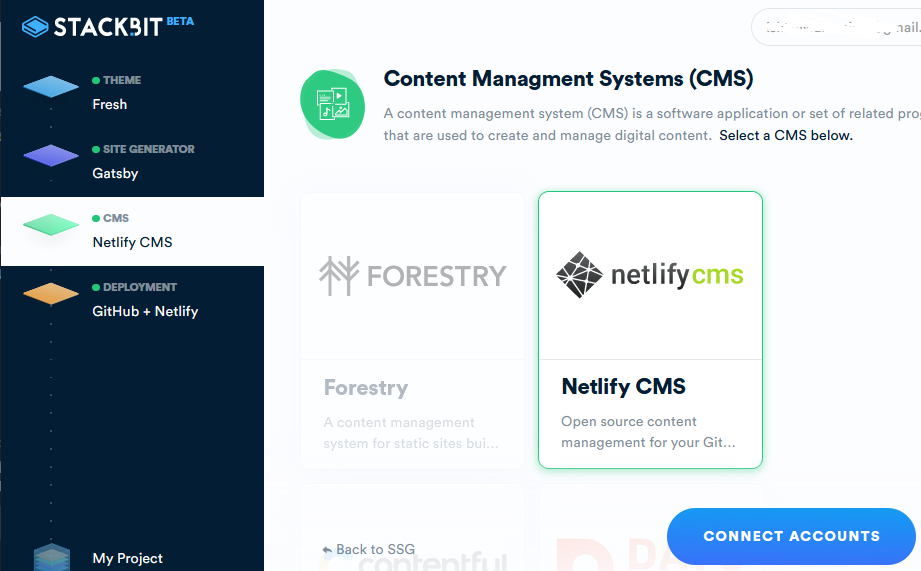
次に利用したいCMSを選択します。今回はNetlifyをホスティング先として利用するので無難そうな「Netlify CMS」を選択しました。

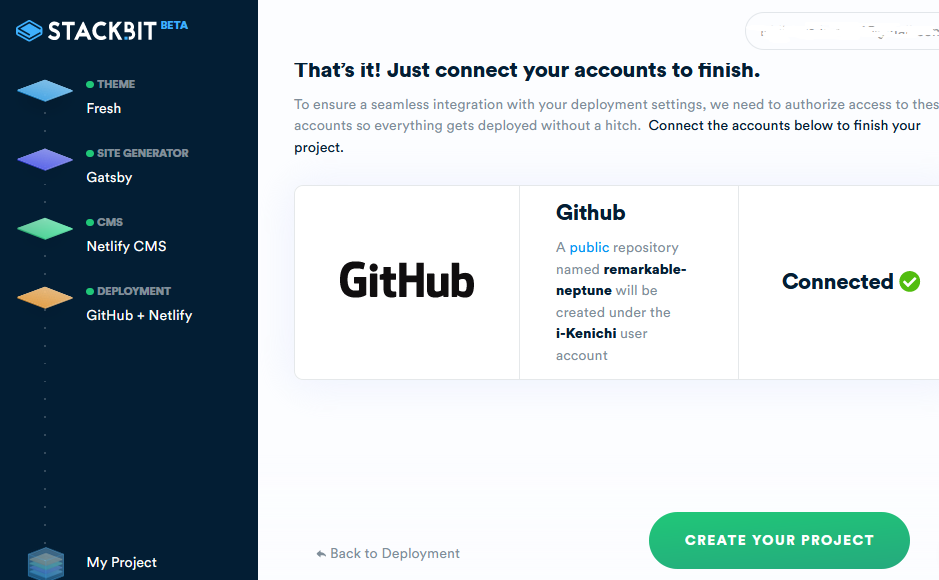
最後に、ホスティング先としてGitHub + Netlifyを選択しして「CREATE YOUR PROJECT」ボタンを押します。
(2020年3月時点ではその他の選択肢は選べません)。

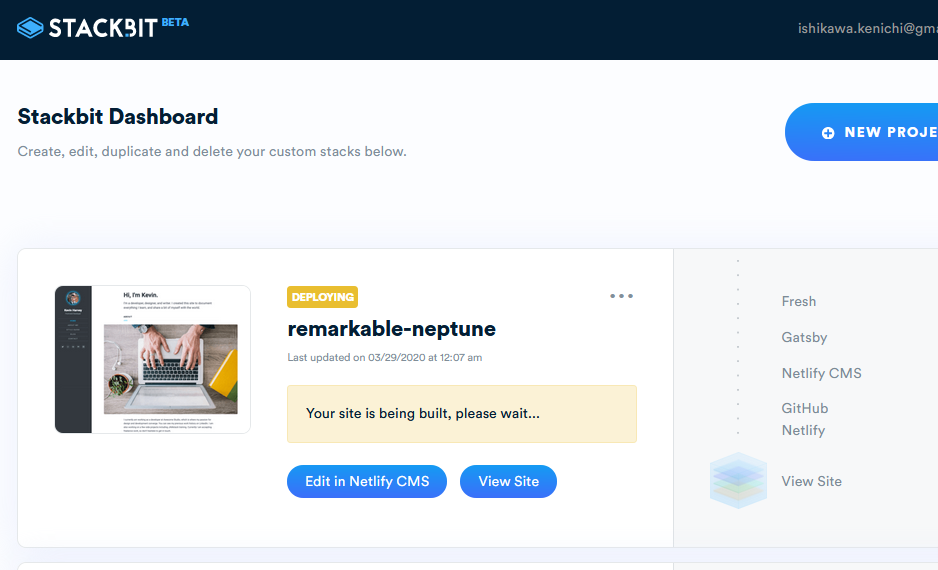
サイトのデプロイが開始されます。デプロイが完了するとステータスが[DEPLOYING]から[LIVE]にステータスが変わります。

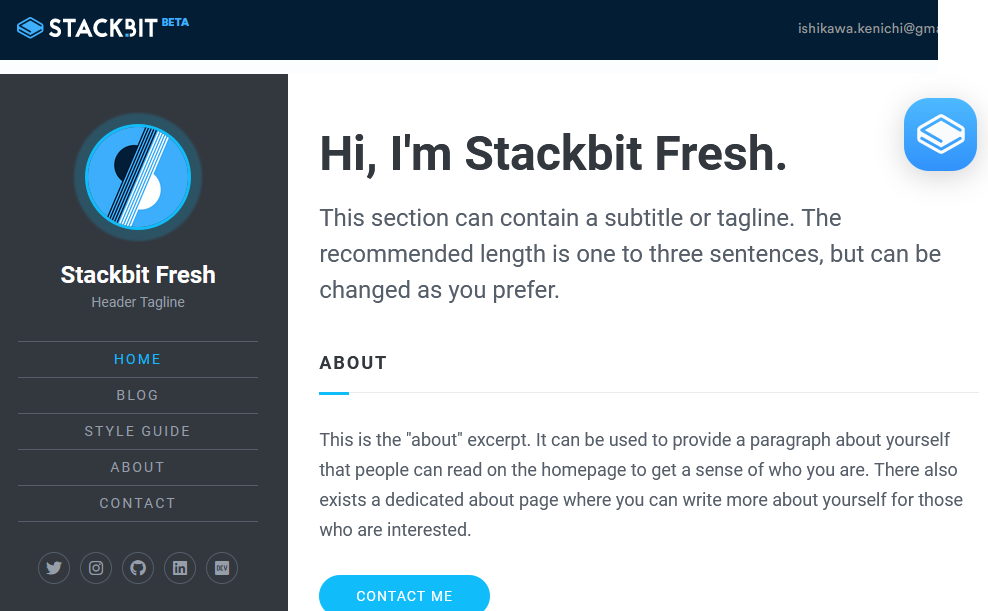
そしてサイトにアクセスするとBlogサイトが閲覧できる状態になっています!

3.まとめ
STACKBITというサービスを利用してNetlify上にJAMStackなサイトを立ち上げる手順を紹介しました。
次回はCMS機能を提供する、Netlify CMSの簡単な紹介などをしたいと思います。